This page includes information to help experienced Unreal Engine developers get started with Roblox: basic orientation, a conceptual comparison, and key differences between the two platforms.


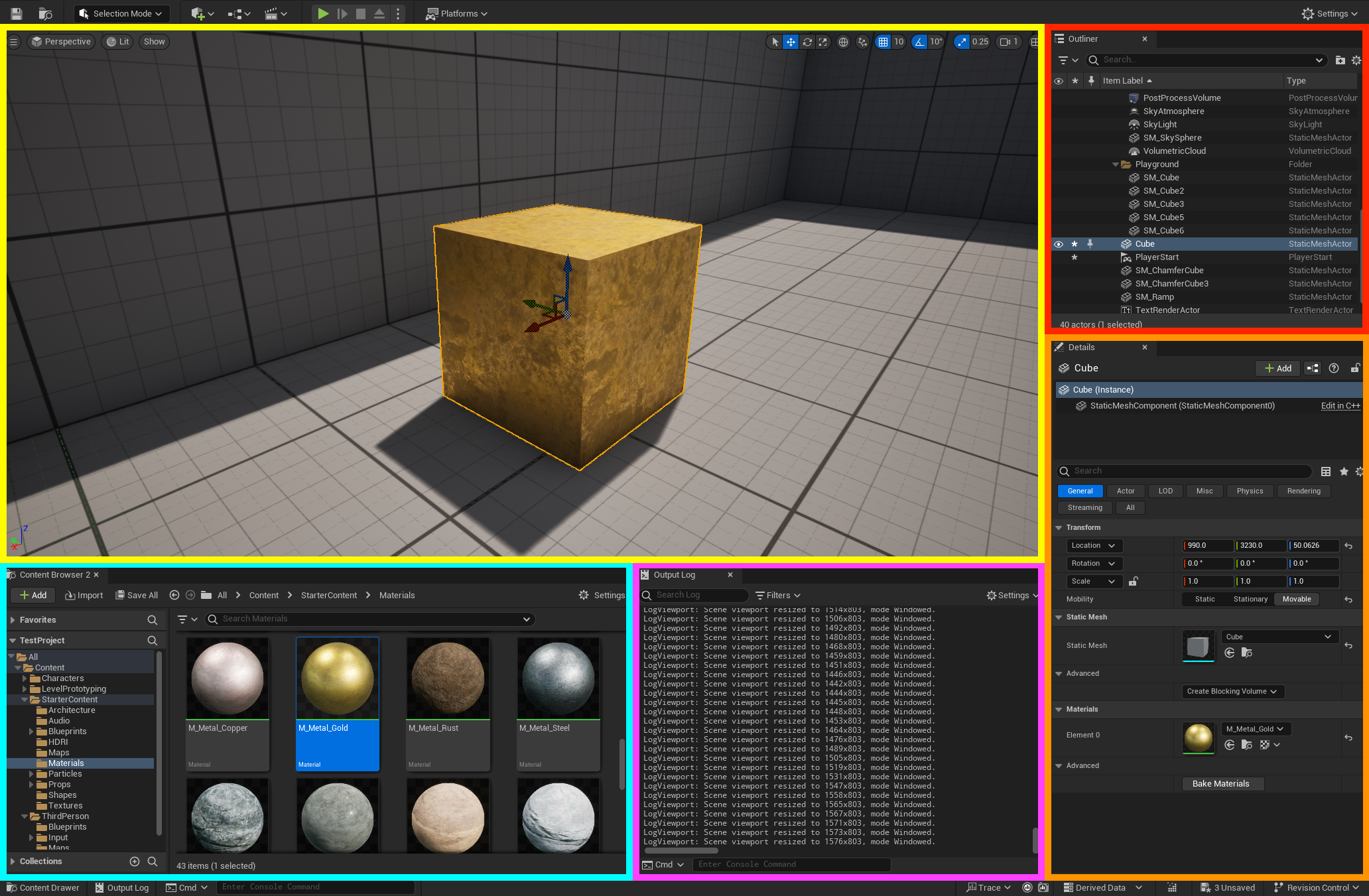
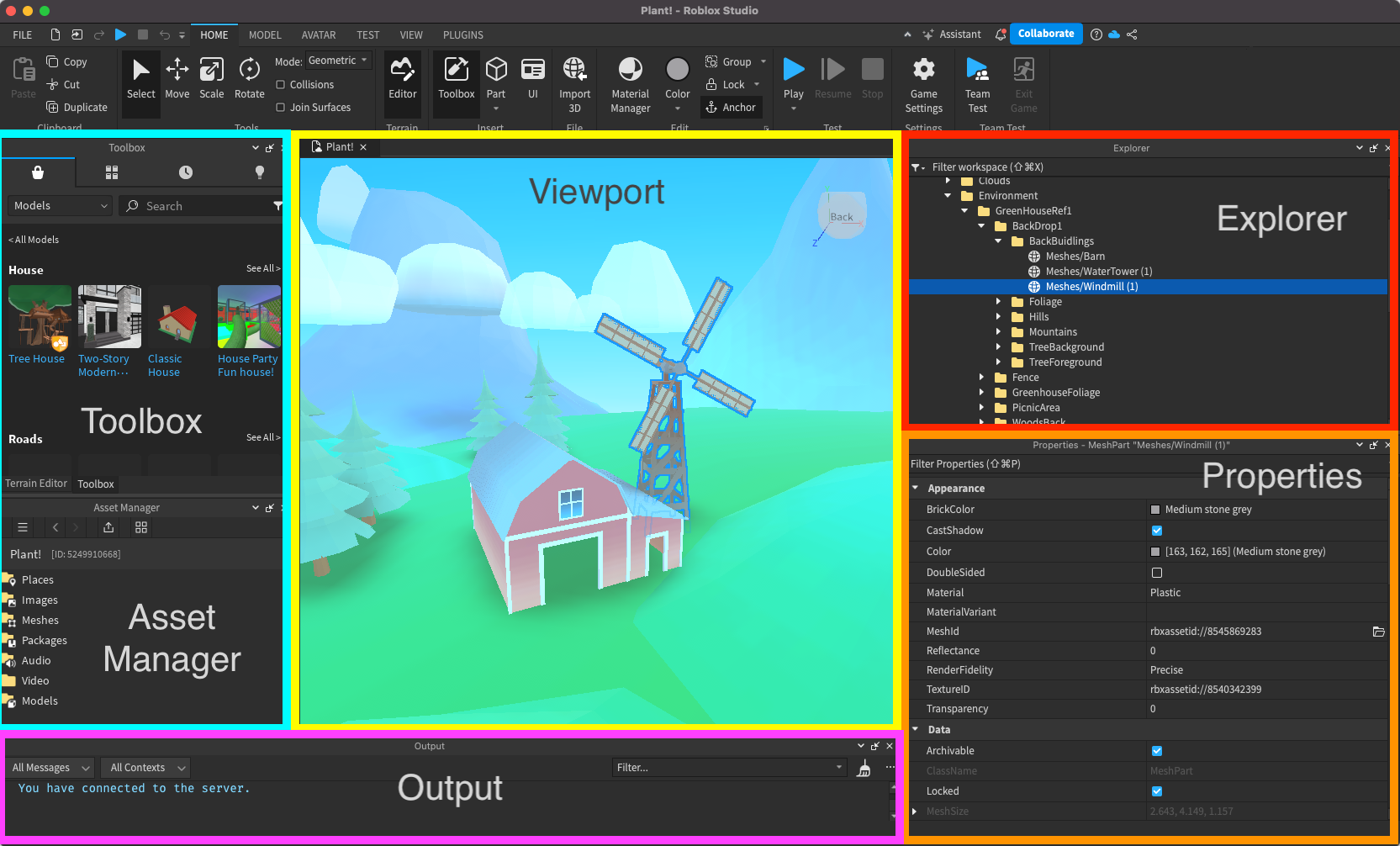
Unreal’s Outliner and Roblox Studio’s Explorer are the primary windows for organizing elements in 3D spaces. Both display a hierarchy of objects and folders. However, Outliner has a flatter, less defined structure and only shows Actors. The Explorer window has a deeply nested, strict structure and displays all objects as part of the hierarchy, even objects that would be considered components in Unreal.
The Roblox Studio Asset Manager and Toolbox overlap with the Unreal Content Browser. The Asset Manager lets you manage all assets within your experience, whereas the Toolbox lets you access any assets you’ve published. The Toolbox also lets you search the Creator Store for assets from Roblox or the community. The Creator Store is similar to the Unreal Engine Marketplace, but you can access it directly from the Studio user interface.
Roblox is a “simulation engine” rather than a traditional game engine. Unreal Actors and Roblox Parts both serve as fundamental building blocks, but in practice, the two are quite different:
-
Representation: Actors in Unreal are a higher-level concept for any object in a level, whereas Parts in Roblox are designed to represent physical objects like wooden blocks and plastic spheres.
-
Physics: To perform physics simulations in Unreal, you enable physics within certain components (such as the StaticMeshComponent) or by adding components to Actors, such as physics constraints. In Roblox, physics are built into the Parts data type; the engine handles interactions automatically.
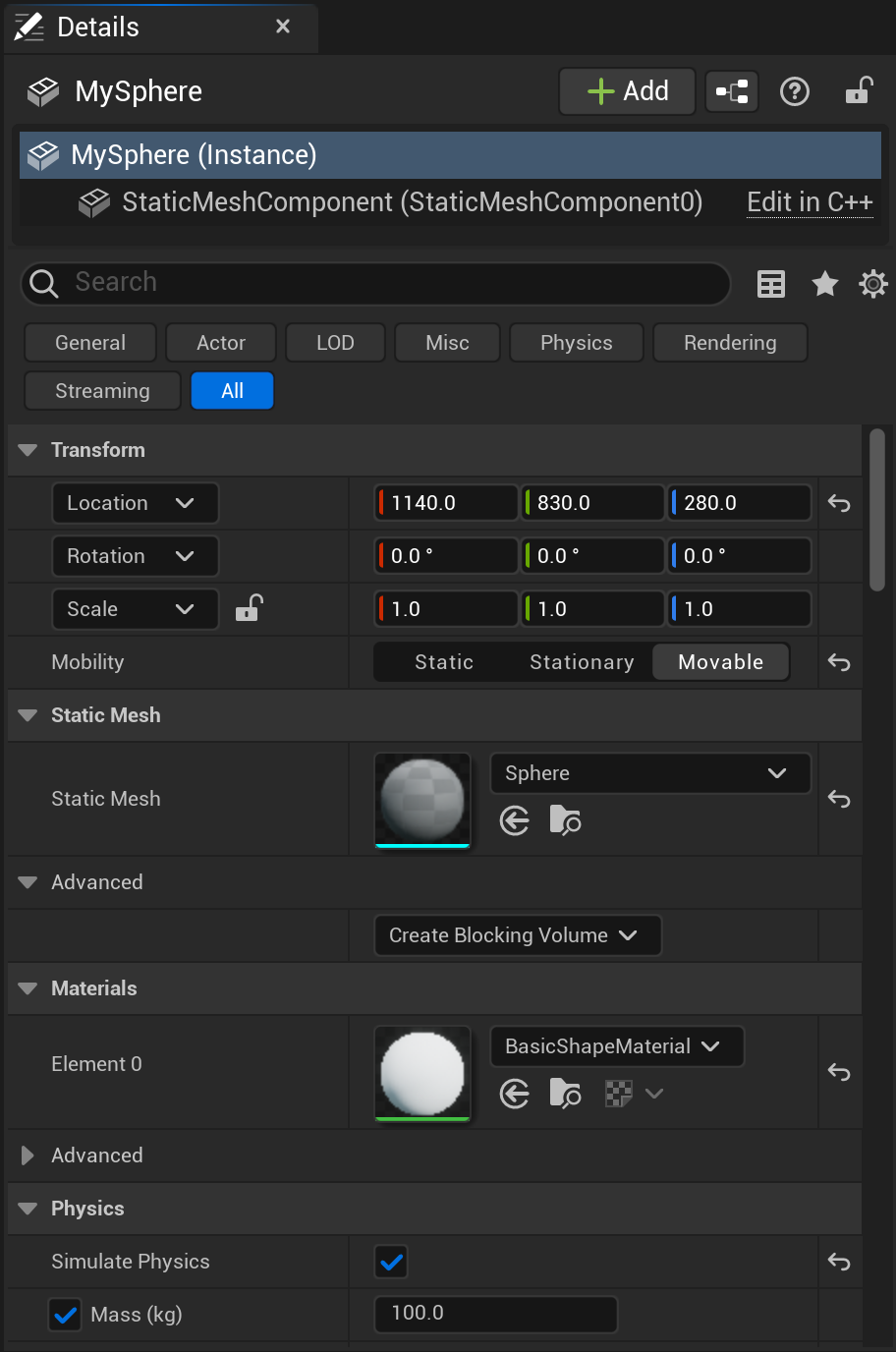
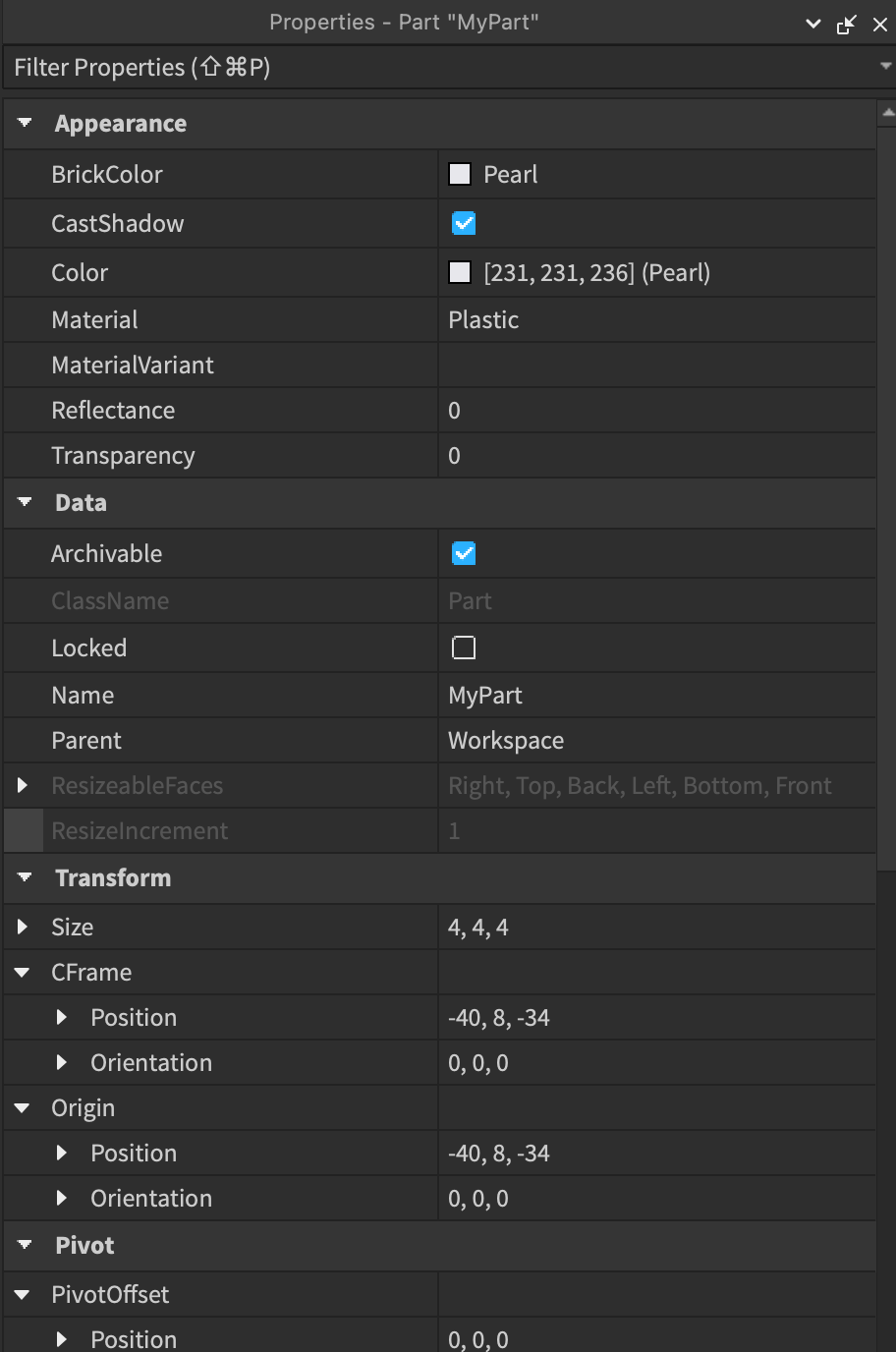
You can see the difference immediately if you create an Actor and a Part. The Actor has little more than a location, rotation, and scale. The Part has that same information—plus a material and color, values for reflectance and transparency, mass and shape, and much more. The two only start to share similar properties when you compare a StaticMeshActor in Unreal (e.g. a cube) to a MeshPart in Roblox.


Another useful comparison is the Unreal Actor to the Roblox Model. Models act as a container for a collection of interconnected parts in the same way that Actors in Unreal are containers for components. You specify one of the model’s parts as its primary part to define the pivot point. Models also hold scripts, animations, sound effects, prompts, constraints, particle emitters, and more.
For example, an Unreal Actor might have a NiagraComponent that uses several emitters to achieve the desired visual effect, a mesh for the shape, a physics constraint to add springiness, and a script for player interactivity. In Outliner, you see a single Actor named SpringyFireball.
In Roblox, a comparable SpringyFireball model in the Explorer window might look something like this:
Model
|- ParticleEmitter
|- MeshPart
|- SpringConstraint
|- ClickDetector
| |- Script
Roblox’s physics-by-default philosophy extends to the process of building 3D models. In Roblox, welding multiple parts together into an assembly is an excellent way to quickly build things, because Roblox treats the welded parts as a single rigid body. This approach isn’t practical in Unreal.
Rather than using standard metric units for length and mass, Roblox uses notional units called studs and Roblox Mass Units (RMUs). For approximate metric conversions and recommendations around use, see Units.
Roblox experiences are multiplayer by default, so Roblox Studio includes many different storage locations with specific behaviors. For example, a script might run when you put it in ReplicatedStorage, but not when you put it into StarterPlayerScripts. For more information, see Client-Server Runtime and Object Organization.
Workspace Represents the game world. Only runs server scripts. This location works well for scripts that attach directly to objects and control their behavior. ReplicatedFirst Contains objects that replicate to the client before anything else. This location is ideal for the absolute minimum set of objects and scripts necessary to display a loading screen. ReplicatedStorage Contains objects that are replicated to both the client and the server. This location is ideal for ModuleScripts that you want to use on both the server and the client. LocalScripts do not run from this location, but Scripts with a run context of Client do. ServerScriptService Contains server-side scripts. This location is ideal for scripts that need to access server-side functionality or objects, such as game logic and cloud storage. ServerStorage Contains server-side objects. This location is ideal for large objects that don’t need to be immediately replicated to clients when they join an experience. Scripts do not run from this location, but you can store server-side ModuleScripts here. StarterPlayer.StarterCharacterScripts Contains LocalScripts that run when the character first spawns. These scripts do not run again when the player respawns. StarterPlayer.StarterPlayerScripts Contains general-purpose LocalScripts that run when the player joins the experience. StarterGui Contains GUI elements that the client displays when it loads the game. LocalScripts can run from this location. This location is ideal for scripts that modify the game’s user interface, such as adding buttons, menus, and pop-ups. StarterPack Generally only contains Tools, but can also include LocalScripts for setting up player backpacks. Roblox experiences support three different types of Luau scripts:
-
Client scripts
These scripts run on the client, and the server has no visibility into their behavior. For legacy reasons, these scripts can take the form of LocalScripts or Scripts with a RunContext value of Client. Client scripts typically live in ReplicatedStorage, StarterPlayerScripts, or StarterCharacterScripts.
-
Server scripts
These scripts run on the server, and the client has no visibility into their behavior. Server scripts have a RunContext value of Server and typically live in ServerScriptService, the contents of which are not replicated to the game client.
-
Module scripts
These scripts are reusable pieces of code that return exactly one value, typically a function or table (or a table of functions). Rather than duplicating code in client and server scripts, use module scripts to share code and data between the two. Module scripts often live in ReplicatedStorage, but can live elsewhere if you want to share code between scripts on the same side of the client-server boundary.
Unreal doesn’t have the concept of different script types. If you choose to make a multiplayer game, you write additional code to synchronize game state between the server and the clients.
In Unreal, much of the engine’s functionality is available by extending built-in classes like UObject, ACharacters, ULevel, and UWorld in C++ or Blueprint. Unreal supports custom events, but many classes include events that the engine automatically invokes as part of the natural life cycle of the level.
Compared to the Unreal “ticking” system, Roblox scripts are much more event-driven. You access similar engine functionality by subscribing to services and listening for updates.
C++ and Luau
For scripting, Unreal uses C++. Roblox uses Luau, a scripting language derived from Lua 5.1.
Compared to Luau, C++ has an overall performance advantage, which might or might not be relevant to the kinds of experiences you want to build. Luau is gradually typed and has a less verbose syntax. In larger projects, however, gradual typing can introduce categories of bugs that strongly typed languages like C++ avoid, so consider enabling strict type checking in Roblox scripts.
Unreal also includes a visual scripting system called Blueprints. Roblox has third-party plugins that offer similar functionality, but no comparable system built-in.
Luau Code Sample
The following Luau code sample demonstrates how to, after a player equips a fishing pole, listen for user input (in this case, the E key) and call additional functions:
-- Get the necessary game services
local ContextActionService = game:GetService("ContextActionService")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
-- Get a module script from ReplicatedStorage that returns a single function
local performSomeAction = require(ReplicatedStorage.performSomeAction)
-- Assumes that this script is a child of the fishing pole
local fishingPole = script.Parent
local ACTION_CAST = "Cast"
-- Check that the key is down, then call another function
local function castLine(_actionName, inputState, _inputObject)
if inputState == Enum.UserInputState.Begin then
performSomeAction()
end
end
-- Only enable the action when the player equips the fishing pole
fishingPole.Equipped:Connect(function()
ContextActionService:BindAction(ACTION_CAST, castLine, true, Enum.KeyCode.E)
end)
-- Disable the action when the player unequips the fishing pole
fishingPole.Unequipped:Connect(function()
ContextActionService:UnbindAction(ACTION_CAST)
end)
The Roblox script can be relatively concise because Roblox has many built-in assumptions: a Player with a Humanoid character connected to the server and can equip Tools. These assumptions don’t exist in Unreal, so the implementation would be very different.
Unreal and Roblox both support importing custom meshes and models in .fbx format. Certain types of assets may require specific configurations and export settings from your third-party modeling software. For more information, see the following pages:
In Unreal, assets import into your Content directory, visible in the Content Browser. In Roblox, assets import into your Workspace and into the Toolbox or Inventory section of the Asset Manager.
Roblox also offers an open-source Blender plugin to streamline the import process, similar to the Send to Unreal feature of Blender Tools.
Unreal Engine‘s transforms and Roblox’s CFrames serve similar purposes in representing 3D transformations of objects:
In Unreal, you collaborate with version control systems like Perforce or SVN, generally through Unreal’s built-in user interface. These version control systems use the centralized “checkout” model that locks files while one person works on them.
Roblox files live in the cloud (although you can export copies), so Roblox Studio provides built-in collaboration workflows for simultaneous editing, group management, permissions, script drafting, and more. See Collaboration.
Similar to Unreal, Roblox Studio supports plugins, which can simplify or give you additional control over various aspects of the development process. Plugins are available in the Creator Store, just like assets, many for free.



